商品紹介のページなどを自分で更新したい(タグは書けない人)という依頼を受けて
wordpressでブログじゃないサイトを作成することになった。
wordpressでブログじゃないサイトを作成することになった。
商品写真、商品名、内容紹介、スペック、金額など…
適切な大きさのフォント、適切な色、適切な配置で見せたい。
尚かつ依頼主にはタグを打ったりのストレスが無い、なるべくシンプルな書き込み用テンプレートを作ってあげたい。
いろいろと探して、このプラグインを使ってみることにした。
カスタムフィールドテンプレート Custom Field Template
http://wordpress.org/extend/plugins/custom-field-template/
作者のサイト:http://ja.wpcft.com/
プラグインをダウンロード
プラグインをダウンロードしてwp-content内のpluginsホルダーへホルダーごと入れる。
function.phpにカスタム投稿タイプの設定をする。
ここでは2つのカスタム投稿タイプを作成している。
function add_custom() {
register_post_type('▲▲▲', array( //▲▲▲は半角英字が良い
'label' => 'ほげほげ', //ダッシュボードの左側にこの名前の投稿欄ができる。日本語OK
'add_new_item' => __('新しい投稿を追加'),
'menu_position' => 5,
'public' => true,
'publicly_queryable' => true,
'query_var' => true,
'show_ui' => true,
'supports' => array(
'title'), //カスタム投稿画面でデフォルトのタイトル欄のみ表示させ、その他の入力欄はカスタムフィールドテンプレートで作成するので、非表示にしたいので書かない。
'has_archive' => true,
'rewrite' => array(
'slug' => 'car',
'with_front' => true)
)
);
register_post_type('●●●', array( //●●●は半角英字が良い
'label' => 'ぽぐぽぐ', //ダッシュボードの左側にこの名前の投稿欄ができる。日本語OK
'menu_position' => 5,
'public' => true,
'publicly_queryable' => true,
'query_var' => true,
'show_ui' => true,
'supports' => array(
'title'), //カスタム投稿画面でデフォルトのタイトル欄のみ表示させ、その他の入力欄はカスタムフィールドテンプレートで作成するので、非表示にしたいので書かない。
'has_archive' => true,
'rewrite' => array(
'slug' => 'note',
'with_front' => true)
)
);
}
add_action('init', 'add_custom');
※ちなみに ‘supports’ => array部分、下のように書くと、デフォルトの「タイトルの欄、本文の欄、作者の欄、サムネール、抜粋の欄、カスタムフィールドの欄、コメントの欄」が表示されて、カスタムフィールドテンプレートで作成するオプションフィールドはその下に表示される。
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ),
register_post_typeとして、最初に投稿タイプ名(ここでは▲▲▲や●●●)を入れ、その後「引数」を指定していく。「引数」はここに書いた以外にも、もっとたくさんある。
次にダッシュボードでプラグインを有効にして、設定からカスタムフィールドテンプレートの各種設定。
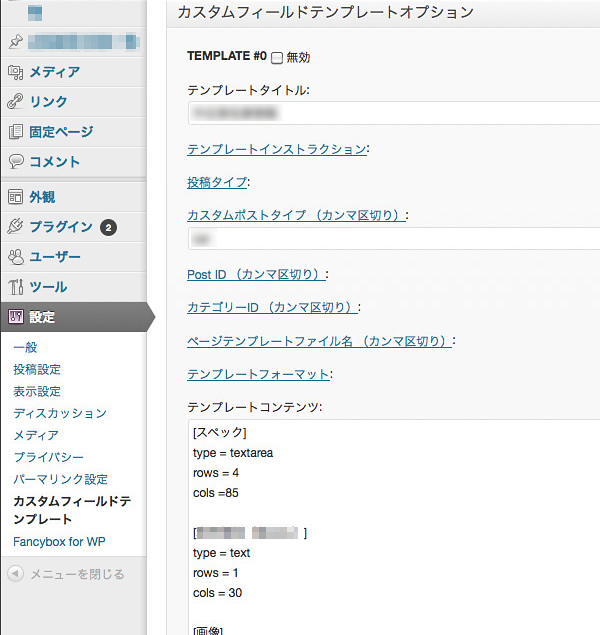
カスタムフィールド設定例
テンプレートタイトルは日本語でもOK。カスタムポストタイプ(カンマ区切り);は半角英数字がいいと思う。
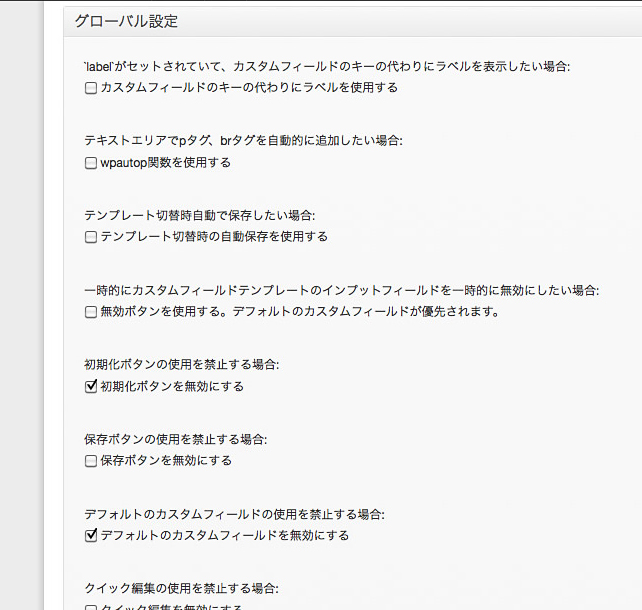
グローバル設定例
使い方はたくさんあるようです(詳しくは作者マニュアルでごらんください。)





最近のコメント